- 0.0 Рейтинг
- 5525 Просмотров
- Обсудить
Создайте сайт в конструкторе сайтов от Рег Ру
Независимо от того Купили ли Вы ssl сертификат или Получили его безплатно настала пора установить его на свой сайт.
Установку файлов ssl сертификата будем делать в ПУ сайта
Немного освежим информацию о том зачем да почему всем срочно понадобилось перевести свой сайт на безопасный протокол HTTPS:
SSL-сертификат — это уникальная цифровая подпись, необходимая для организации защищенного соединения между клиентом и сервером.
Наличие защищенного соединения крайне важно при передаче конфиденциальной информации и проведении финансовых операций.
Переход на https также позитивно влияет на отношение поисковых систем к сайту.
HTTPS - расширение протокола HTTP, поддерживающее шифрование на основании SSL-сертификатов.
Для получения SSL-сертификата вам необходимо будет сгенерировать CSR (Certificate Signing Request).
CSR представляет собой зашифрованный текст, содержащий информацию о компании и доменном имени.
Процесс установки файлов ssl сертификата я буду показывать на примере Панели Управления сайтом в Конструкторе uCoz, так как именно на этой платформе создан мой сайт.
Если Ваш сайт сделан в другой системе, то, думаю, Вам, всё равно, будет полезно прочесть эту статью, чтобы понять общие принципы подключения сертификата.
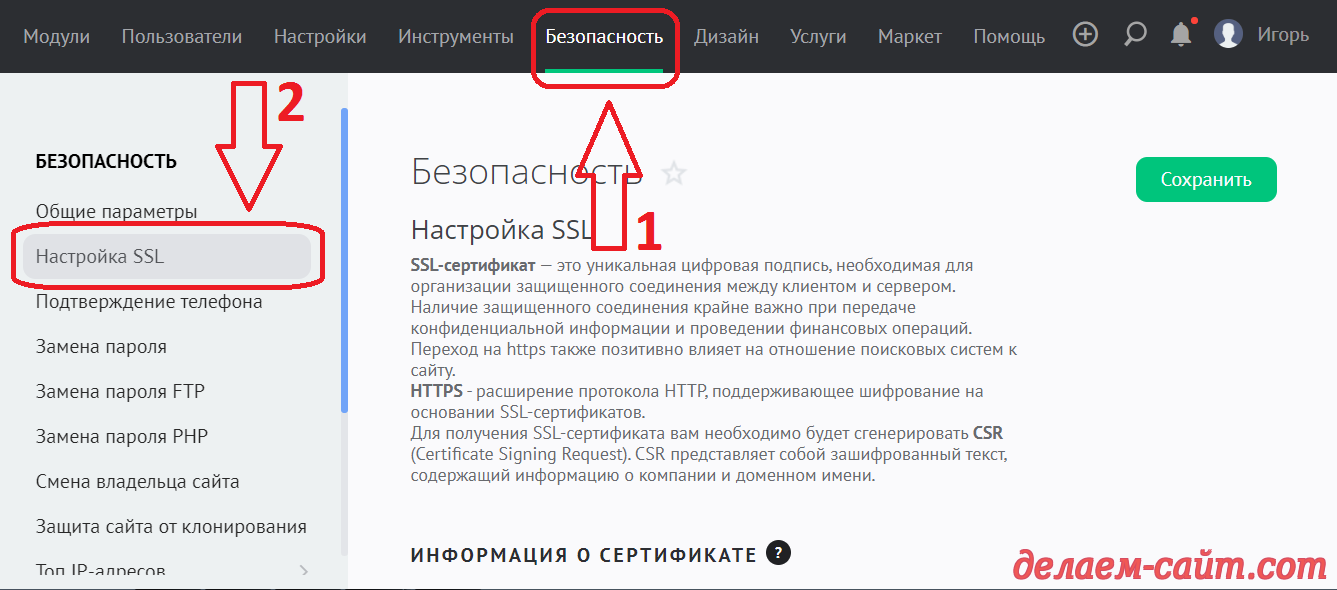
Для начала установки файлов ssl сертификата перейдите в Панель Управления сайтом
Хочу заметить, что на начальном этапе установки сертификата в ПУ сайта сделанного В конструкторе uCoz Вас может поджидать маааленький, но очень существенный нюанс!
Дело в том, что у компании uCoz очень много серверов и доменных зон. И на данный момент они, ещё, не все, к сожалению, настроены на подключение сертификата ssl.
Именно так обстояло дело с моим сайтом на момент когда я решил перевести свой сайт на безопасный протокол HTTPS. Вкладка "Настройка SSL" в разделе ПУ "Безопасность" попросту отсутствовала!
Это обстоятельство несколько замедлило перевод моего сайта на протокол HTTPS,так как я не понимал куда мне подключать Полученные файлы ssl сертификата. Из за этого я несколько месяцев! откладывал перевод сайта на безопасный протокол.
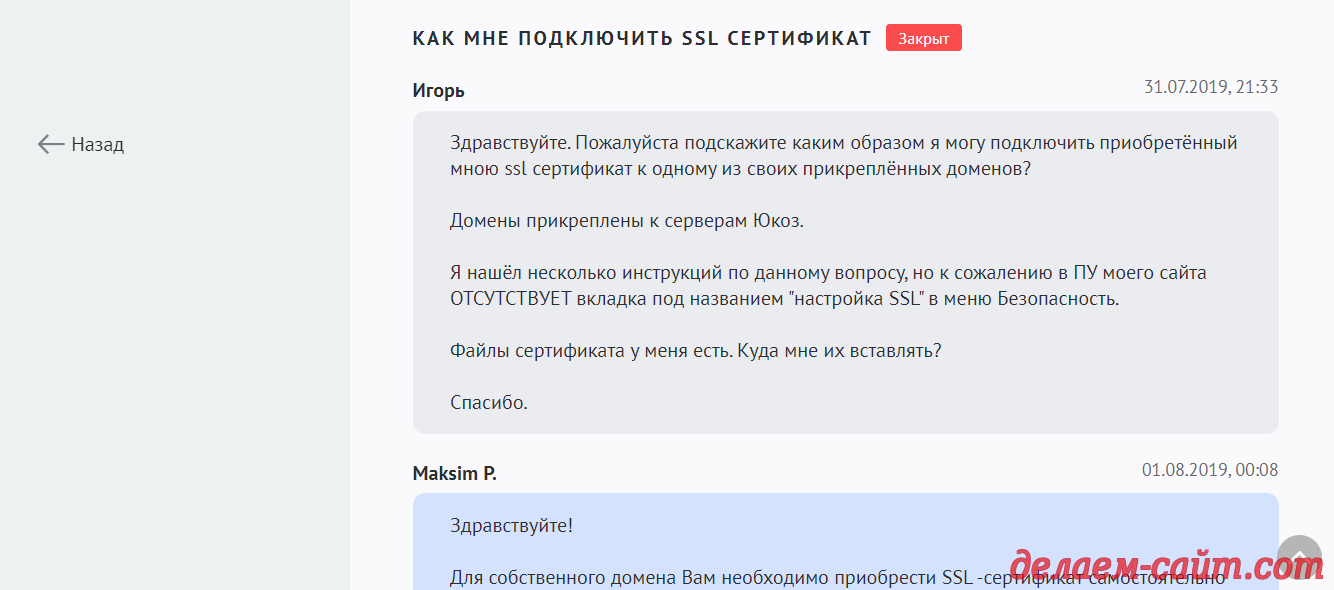
Однако, когда "прижало" и откладывать, далее, подключение ssl протокола стало, решительно, невозможно : ), я, всё таки, решил обратиться с этим вопросом в Службу поддержки uCoz:
И, о чудо!, сотрудники СП "внедрили " данную настройку в Панель Управления моим сайтом в индивидуальном порядке.
Думаю и Вам, если, конечно, Ваш сайт Создан в конструкторе uCoz и в его ПУ отсутствует, вожделенная, настройка можно поступить так же как и я.
Если с доступностью вышеописанной настройки всё в порядке, и она присутствует в ПУ Вашего сайта
Давайте начнём работу по внедрению ssl сертификата на сайт : )
Рассмотрим следующие пункты во вкладке ПУ сайта "настройка SSL":
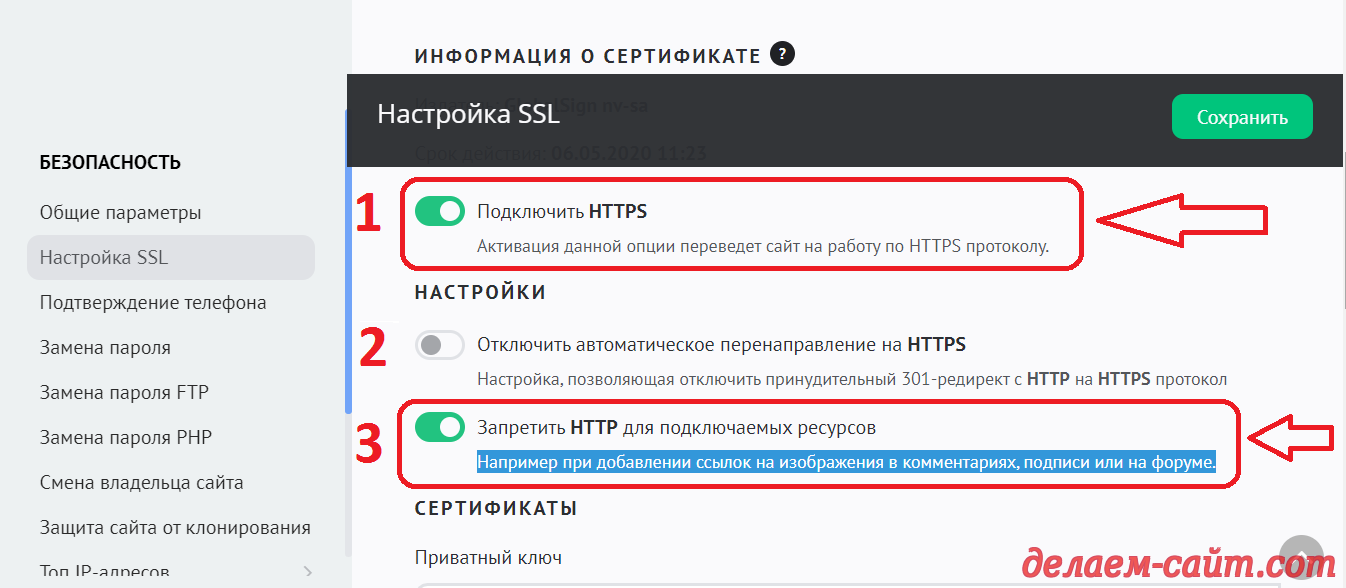
Сначала необходимо подключить некоторые настройки:
1. Подключить HTTPS ( Активация данной опции переведет сайт на работу по HTTPS протоколу. )
2. Отключить автоматическое перенаправление на HTTPS ( Настройка, позволяющая отключить принудительный 301-редирект с HTTP на HTTPS протокол )
Не трогайте эту настройку если не хотите, чтобы HTTP - ссылки на Ваш ресурс, которые каким либо образом появились на других сайтах или в соц сетях, перестали работать!
Имейте ввиду, что для "компьютерного разума" сайты которые находятся по адресам ( к примеру ) https://делаем-сайт.com и http://делаем-сайт.com - это совершенно разные ресурсы!
3. Запретить HTTP для подключаемых ресурсов ( Например при добавлении ссылок на изображения в комментариях, подписи или на форуме. )
Внимание! Если Вы проигнорируете пункт под номером 2, то посетители Вашего сайта смогут оставлять комментарии ( если, конечно же, эта опция им разрешена Вами ) в которых могут присутствовать ссылки на сторонние сайты, до сих пор, работающие по небезопасному протоколу HTTP
Для Вашего сайта это будет чревато тем, что несмотря на весь Ваш "титанический" труд, вожделенного значка "безопасный сайт" в строке браузера не видать Вам и Вашим посетителям : ( И всё это может быть из одного единственного "небезопасного" комментария!
В общем включить эту опцию нужно. А иначе зачем "городить весь этот огород" было?
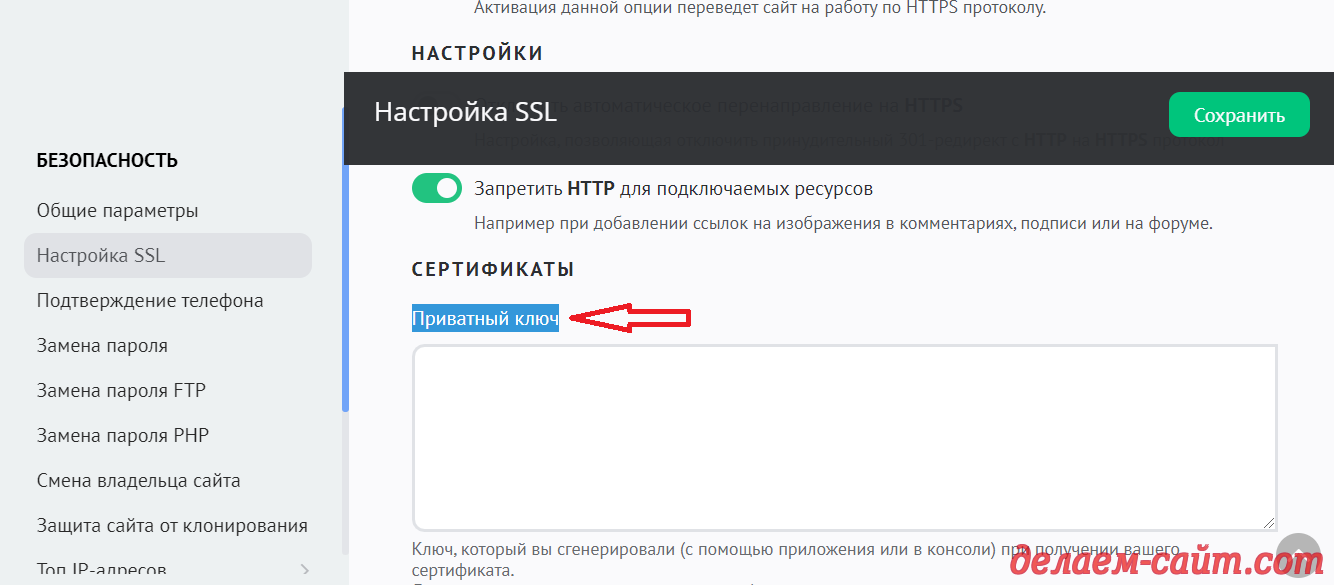
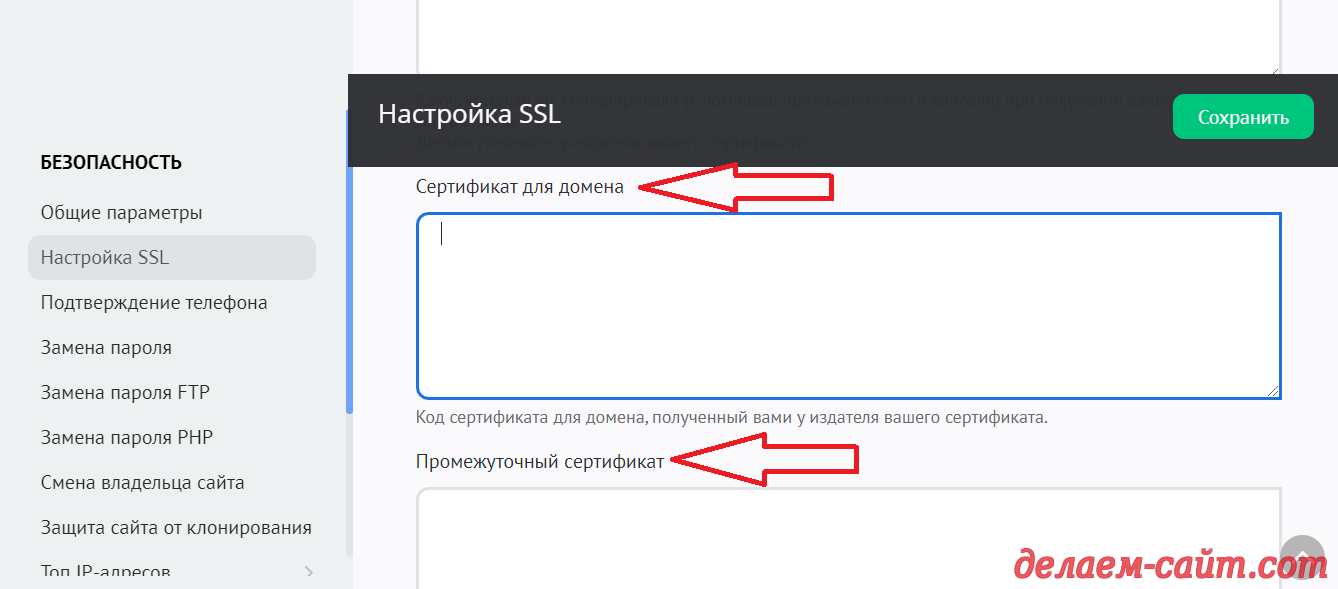
С этими пунктами разобрались? Прокручиваем страницу в ПУ сайта немного ниже перед нами предстаёт окошко в которое необходимо вставить:
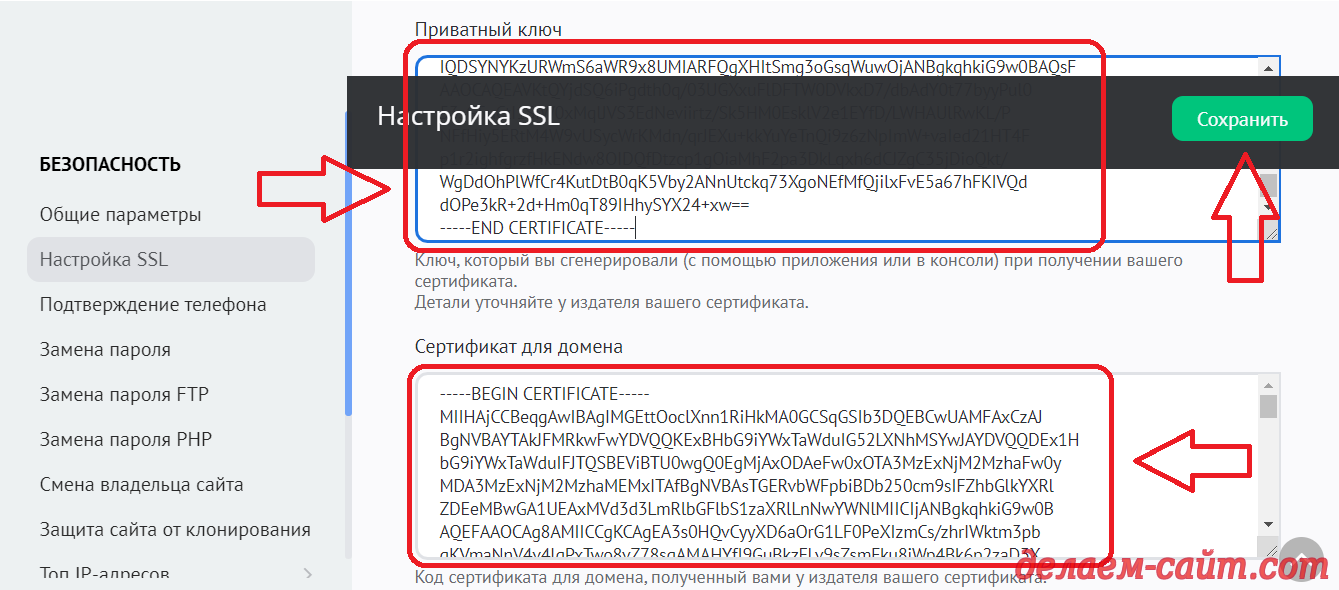
1. "Приватный ключ ssl сертификата":
Приватный ключ это Ключ, который вы сгенерировали (с помощью приложения или в консоли) при Получении или Покупке Вашего сертификата.
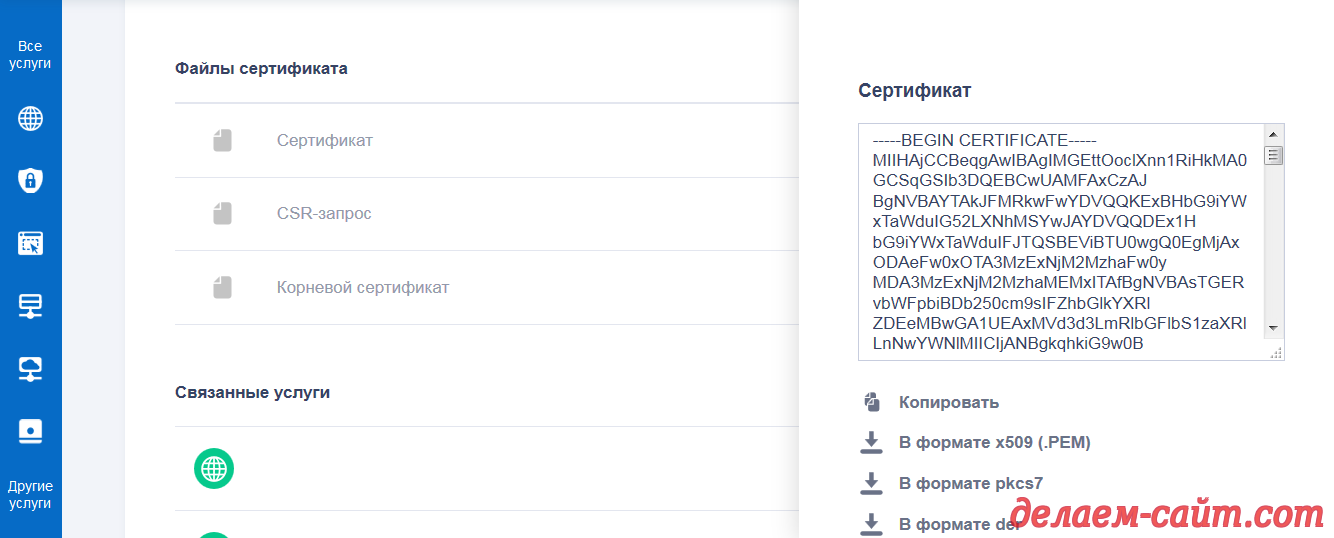
2. Код сертификата для домена, полученный вами у издателя вашего сертификата.
К примеру вот такой:
3. Промежуточный сертификат ( При его наличии ):
Все вышеописанные коды ssl сертификаты Вы были должны получить в процессе Приобретения этого самого сертификата
Кроме этого файлы сертификата были высланы Вам на почту вида admin@domenoe_im_site ( Почту для домена сайта ), либо они хранятся на стороне Вашего поставщика. В любом случае у Вас должен быть доступ к этим файлам.
Далее Вы просто вставляете текстовые файлы ssl сертификата (в предназначенные для них поля ) и жмёте на кнопку "Сохранить":
Всё : ) SSL сертификат успешно ( ну я надеюсь ) установлен на Ваш сайт и Ваш ресурс будет переведён на работу по безопасному протоколу HTTPS
Однако радоваться, пока что рановато! Если Ваш сайт был создан не "вчера", то Вы наверняка навставляли всяких - разных картинок и ссылок на внутренние страницы своего сайта и, такожды, на внешние ресурсы. Навставляли? Признавайтесь ! : )
Если дело обстоит именно таким образом, то Вам придётся подкорректировать все ссылки на картинки и просто ссылки. Чтобы они из HTTP "превратились" в HTTPS.
Это довольно таки трудоёмкое дело. Хотя его можно, частично, автоматизировать.
О том как, окончательно, настроить сайт на работу по протоколу HTTPS я расскажу Вам в следующей своей статье под названием: Как перевести сайт с http на https - Преобразование ссылок
Если Вам понравилась эта статья - не забывайте ставить "лайки", делать репосты и делиться моими уроками в соц-сетях, на своих страничках и на страничках своих друзей. Это поможет продвижению моего сайта.
Подписывайтесь на обновления моего сайта, чтобы оперативно узнавать о выходе новых статей о создании и раскрутке сайта или интернет магазина своими силами.
Оформите подписку на новые уроки портала "Уроки создания и продвижения сайта" по электронной почте
Также, Вы можете следить за моими новыми уроками в соцсетях:
Группа в Контакте: Делаем сайт с нуля
Канал в Яндекс Дзен: Делаем и продвигаем сайт
Мой блог на платформе blogspot.ru: Делаем сайт с нуля
Моя группа в Фейсбук: Пошаговое создание сайта с нуля
Блог в SKIES: Делаем сайт с нуля самостоятельно
Страничка в соцсети Твиттер: Сайт своими руками
Дневник в liveinternet: Создание и продвижение сайта самостоятельно
Дневник в diary.ru: Уроки по созданию и раскрутке сайта и интернет магазина
Если Вам помогли мои уроки, по созданию и продвижению сайта, Вы можете сделать, добровольный, благотворительный взнос для поддержки моего проекта делаем-сайт.com
Для этого переведите, произвольную, на Ваше усмотрение, денежную сумму, ( рубль, как известно, доллар бережёт : ) ), на мой Яндекс Кошелёк. Донейшен, такой донейшен : )
Для перевода средств заполните форму сбора денег, от Яндекса, прямо на этой странице и нажмите кнопку подарить.
Вы можете сделать пожертвование как со своего счёта в Яндекс Деньги, так и при помощи банковской карты. Выберите приемлемый вариант напротив поля с суммой Вашего перевода.
Если Вы зарегистрированы в соцсети В Контакте, то можете сделать пожертвование с помощью формы сбора средств этой социальной сети:
Для перехода к заполнению формы сбора средств - Нажмите на картинку ниже. Вы попадёте на официальную страницу поддержки моего сообщества В Контакте ( Вы должны быть авторизированны в этой социальной сети ):
Также возможны пожертвования на мои электронные кошельки в международной системе расчетов WebMoney.
Номера кошельков WebMoney
Рублёвый: R589320584698
Валютный ( доллары США ): Z615062175442
Если Вы заметили какую либо ошибку на сайте или в статье - просьба сообщить об этом в комментариях!
Удачи в создании и продвижении собственного сайта или интернет - магазина!
Добавляйтесь ко мне в соцсетях:
Мой канал в Яндекс Дзен
Мой канал в соцсети Бастион
Мой блог в Живом Журнале
Мой Ютуб канал
Оформите подписку на получение новых статей на вашу электроную почту
Рекомендуемые статьи - сделайте погромче!
Будьте первым, поделитесь мнением о статье с остальными.
Реклама от Яндекса


Накануне Пасхи я прокатился по центру Москвы. МакДаки з...

Ледяные скульптуры в Музеоне. Снег и Лёд. Зимний фестив...

Утекло. «Яндекс» сообщил об утечке персональных данных ...

Салат из пророщенной пшеницы

Проращивание пшеницы в домашних условиях

Помните счастливое детство обычного пионера в 80-х в СС...